hi guys, i design a sample website and i think it looks cool to me. i browse my sample website in firefox and run it normally as i want. but when i open it in IE the design change. they said that there have some script to fixed that. anyone who can help me with my problem.Thank you.
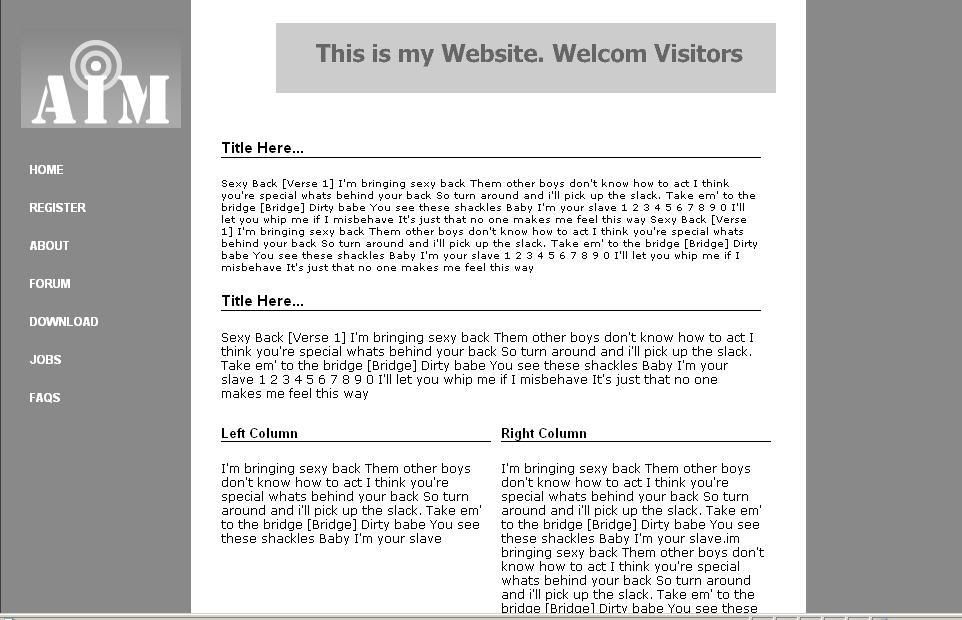
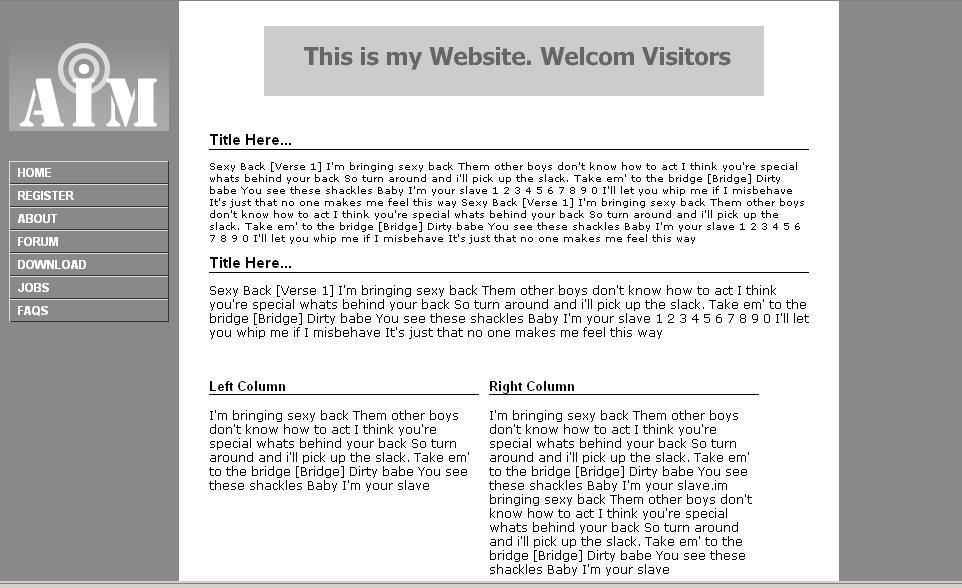
i attach the picture what is the output in Firefox and IE.
this picture is in IE.

this picture is in firefox

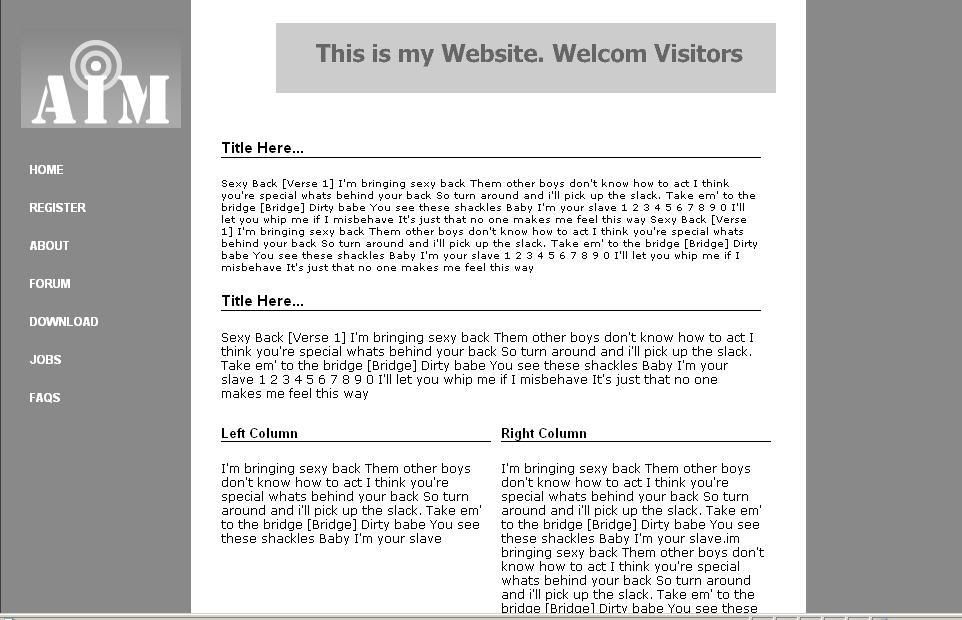
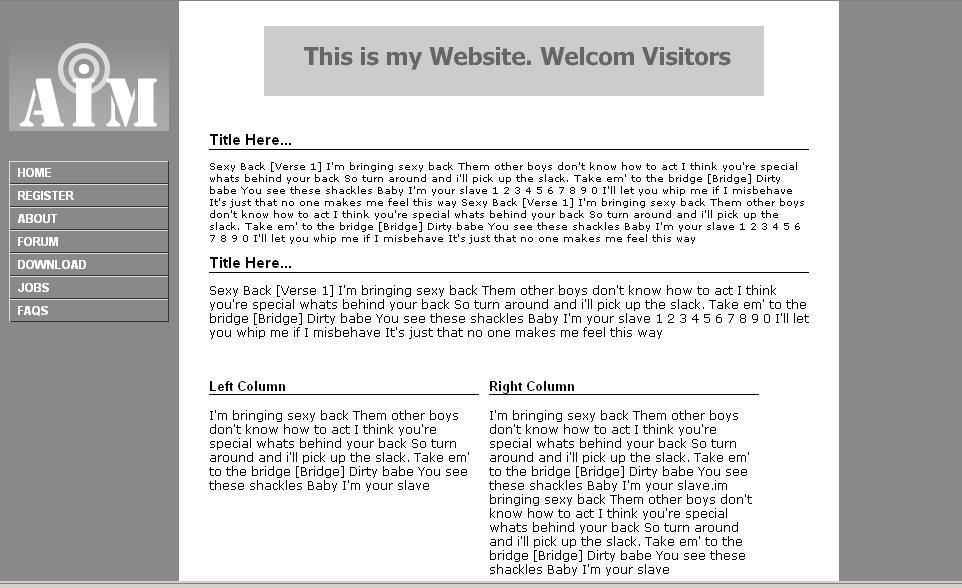
i attach the picture what is the output in Firefox and IE.
this picture is in IE.

this picture is in firefox


Comment